| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 태국
- sublime text
- 에이펙스레전드
- 컴퓨터
- GIT
- INPUT
- Sass
- 윈도우11
- 포토샵
- VS
- 알리익스프레스
- Scss
- 윈도우
- 오블완
- 서브라임
- HTML
- 모바일
- Github
- CODE
- 윈도우10
- 아이폰
- 티스토리챌린지
- CSS
- vscode
- 단축키
- 컴파일
- SM5
- 제이쿼리
- 서브라임 텍스트
- 설정
- Today
- Total
목록링크 (2)
web sprit
 [CSS3] css로 a링크 비활성화 하기.
[CSS3] css로 a링크 비활성화 하기.
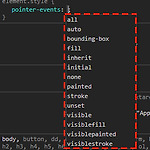
a링크를 비활성화 하는 방법은 javascript나 jQuery 로 비활성 하는 방법이 있지만 css 속성을 통하여 비활성화 할 수 있습니다. css 를 이용하는것을 권하는 이유는 가볍게 무거움을 덜 뿐 아니라 특정 상태였을때 링크를 활성화하고 비활성화 하는것에 class 추가 또는 제거를 통해 가능하기 때문이죠. 방법은 매우 간단합니다. 아래와 같이 적용해 주세요. 네이버 바로가기 href 에 네이버로 연결할 수 있게 링크를 걸어 주었지만 실제 웹으로 화면을 확인하고 눌렀을때 네이버로 링크를 가지 않는것을 확인할 수 있습니다. pointer-events 의 속성으로 none 말고 다른속성값을 개발자모드로 확인해 보았습니다. 생각보다 여러가지 속성을 가지고 있네요~ 속성값의 내용은 여기서 다루진 않고 한..
모바일 제작이나 반응형웹을 제작할때 부딪힐 수 있는 문제입니다.마크업을 작업하면 PC로 비교해보면서 작업을 하게 되는데요.쉽게 지나치고 모바일에서 확인했을때 전화번호로 되어진 부분예) 010-xxxx-xxxx 전화번호 부분을 IOS 모바일로 확인했을때 링크로 인식하여 내가 의도치 않은 색으로 지정되어 집니다.황당하죠....이 현상은 IOS는 전화번호 자동링크로 인식하여 화면의 UI 나 디자인에 영향을 미칩니다. 그럼 바로 해결 해야죠. 아래의 메타태그를 head 태그 안에 입력해 줍니다. 그럼 원래 지정했던 색이 적용되어 모바일에서 확인하실 수 있습니다.IOS 에서 자동 링크로 전화걸기를 연결하지말고 원래 디자인은 적용하면서 전화걸기 링크를 넣으려면 다음과 같은 방법을 사용하십시오.전화걸기그럼 모바일에서..
